幫我們的粉絲專頁按個讚!
之前的方法失效,文章已經更新為新方法!
很多網站都會擺放廣告來增加收入以維持主機設備開銷,但很多人都會安裝 AdBlock 等等的瀏覽器插件來阻擋廣告,本篇教學就是要教站方如何使用 JavaScript 偵測廣告阻擋並做出相對行動!
只要在網站 HTML </body> 之前插入以下程式碼
try {
//這範例使用 Google 廣告的 js,當然也可以替換成其他廣告商的 js
fetch(new Request("https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js", {
method: "HEAD"
})).then(function (response) {
if (!response.ok) {
//偵測到廣告阻擋執行
alert("偵測到廣告阻擋!!!");
} else {
alert("沒有偵測到廣告阻擋。");
}
}).catch(function (e) {
//偵測到廣告阻擋執行
alert("偵測到廣告阻擋!!!");
});
} catch (e) {
//偵測到廣告阻擋執行
alert("偵測到廣告阻擋!!!");
}
在判斷式內可以修改成你想執行的程式碼,這偵測原理是發送 HEAD 請求至廣告 JavaScript (這範例使用 Google 廣告的 js,當然也可以替換成其他廣告商的 js),然後判斷請求是否成功,如果失敗就代表廣告被阻擋了~
以下為執行範例 (如果範例執行怪怪的,可以嘗試點擊右下角 Rerun 重新執行)
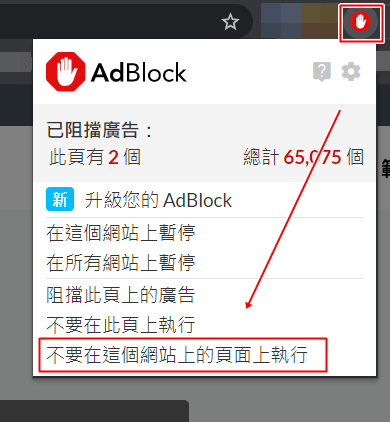
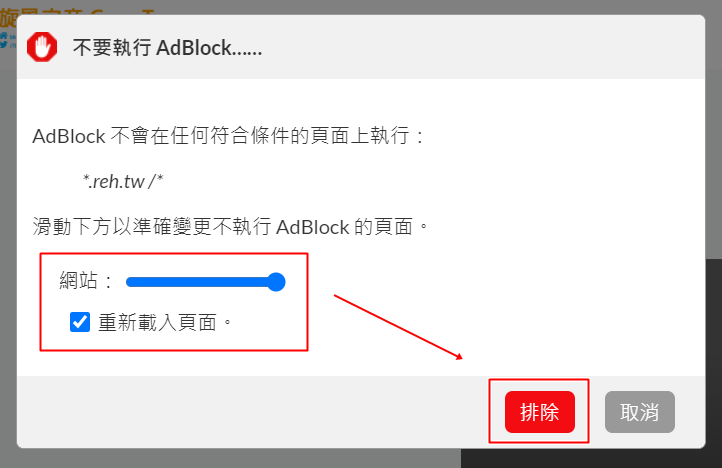
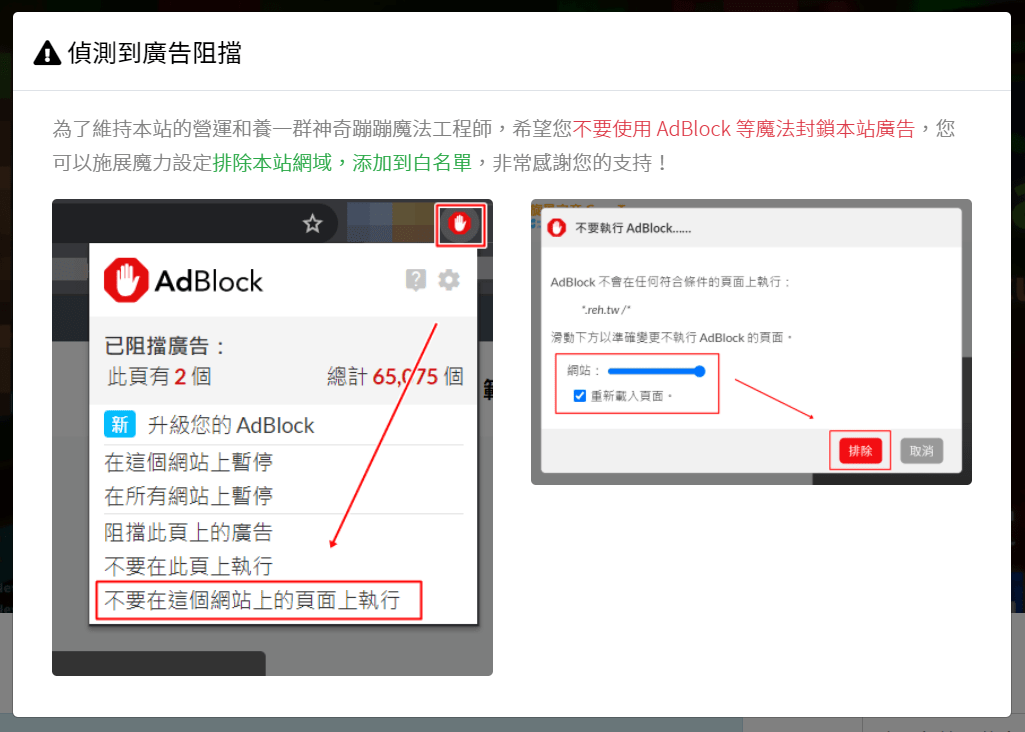
本站也是採用同程式碼,下圖是本站的訊息,可以參考XDD

類別:教學 程式
標籤:AdBlock AdBlock Detect JavaScript 廣告阻擋 廣告阻擋偵測 網頁
張文相 Wenxiang Zhang
我是本站的站長,是一位 Web 工程師,喜歡 Coding XDD
本站內容未經授權許可請勿擅自抄襲
如果需引用部分內容請註明來源網址
發表時間:2020/11/10 21:28:38
修改時間:2022/06/26 13:53:43