幫我們的粉絲專頁按個讚!
本篇教學 GitHub 專案
https://github.com/GoneToneStudio/line-example-bot-tiny-php
目錄 (點擊快速移動)
介紹
Line Bot 最近這幾年來各行各業很夯,在台灣 Line 使用者人數非常龐大,商業結合可打造出服務機器人,當客戶輸入關鍵指令時做出相對應的回覆,可提升與客戶的互動率。
當然也有很多人是因為有趣,想自己開發出獨特的功能,吸引其他人使用。
Line Bot 帳號並不是一般的帳號,而是使用 Line@,而且機器人是可以邀請進入群組的,但目前一個群組只能有一隻 Line@ 機器人帳號,除非使用非官方的 API,但如果被 Line 官方抓到有可能會被刪除帳號,期望未來 Line 官方可以開放一個群組能有好幾隻 Line@ 機器人帳號。
進入重點,來教您如何開發一隻專屬於自己的 Line Bot!
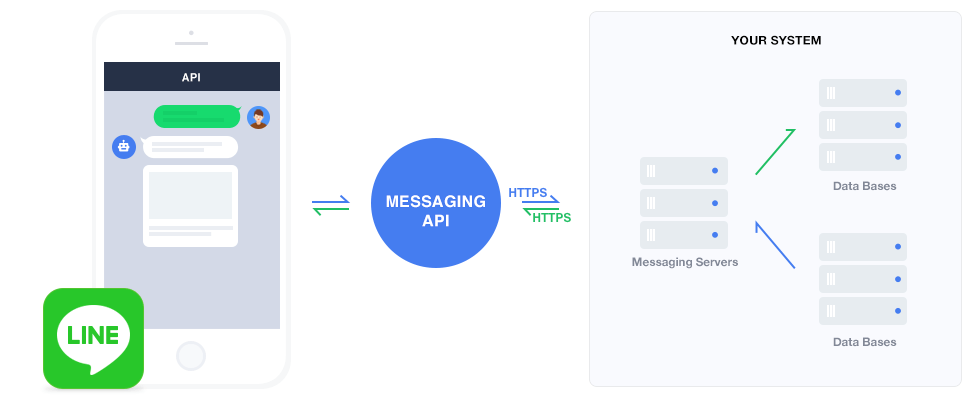
Line Bot 使用 Webhook 進行通訊,Webhook 是「用戶定義的 HTTP 回呼」。Webhook 通常被某些事件啟用,比如將程式碼推播到版本庫或評論部落格。當此事件發生時,原網站將向為 Webhook 組態的 URL 傳送 HTTP 請求。用戶可組態它們引發網頁上的事件以呼叫另一個網站的行為。此操作可為任何事件。Webhook 常用於啟用持續整合系統的構建操作或用於提醒缺陷跟蹤管理系統。由於 Webhook 使用 HTTP,它們可以被無縫整合入網頁服務而無需添加新的基礎設施。
基於資料通訊安全的因素,在 LINE 平台上開發應用服務的所有資料傳送都必須透過加密通道。因此,當開發者架設 LINE Messaging API 的 Webhook 伺服器時,一定要使用 HTTPS 通訊協定。

自行簽署的憑證是不能的,如果預算有限不想花錢申請憑證,可以使用 Let’s Encrypt。
建立機器人帳號
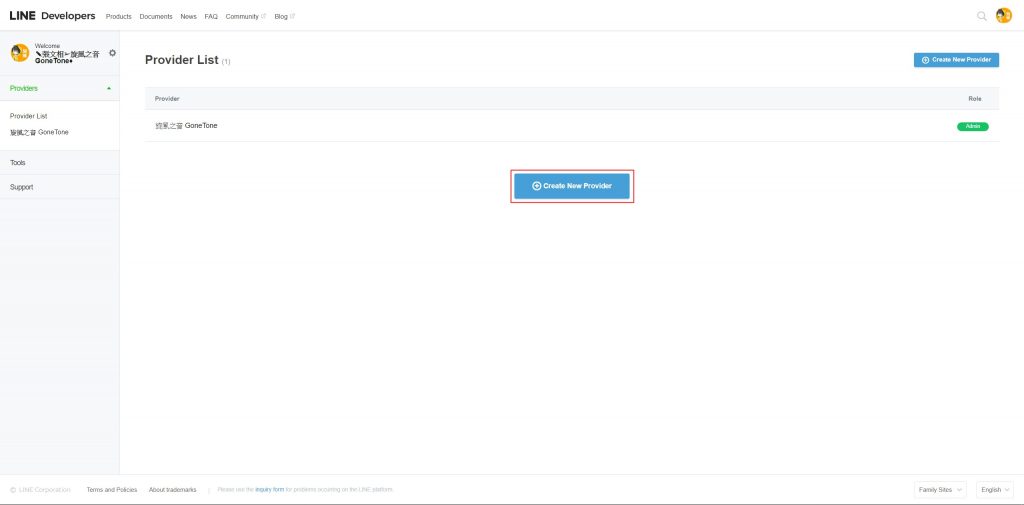
在開始寫程式前,要先建立一隻機器人帳號,前往 https://developers.line.biz/console/,登入後點擊「Create New Provider」(如果之前已經創建過可以省略這步驟)。

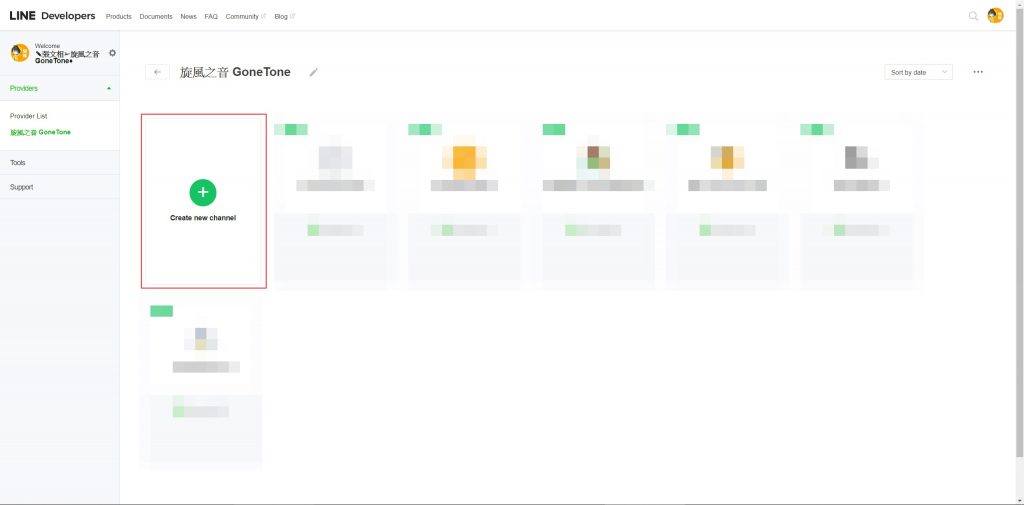
創建完畢後點擊「Create new channel」。

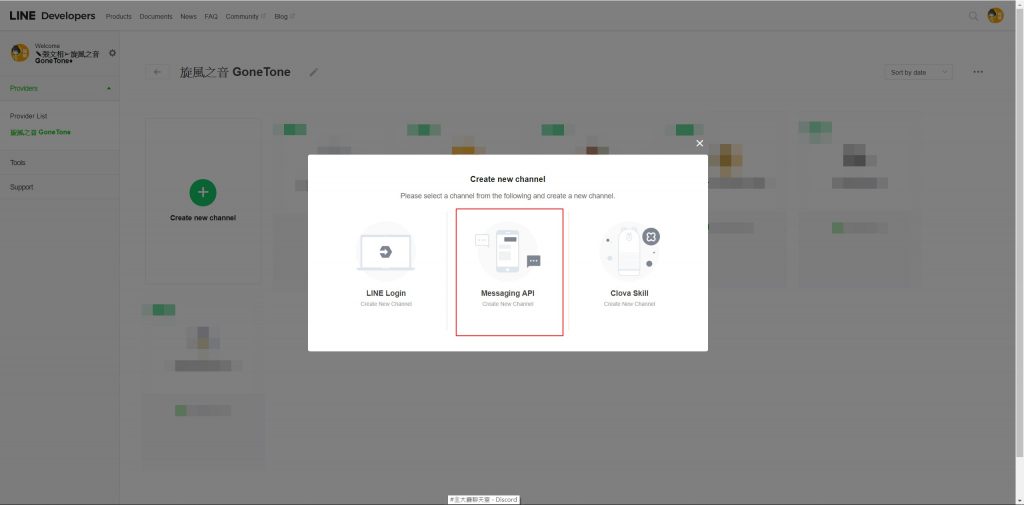
然後點擊「Messaging API」。

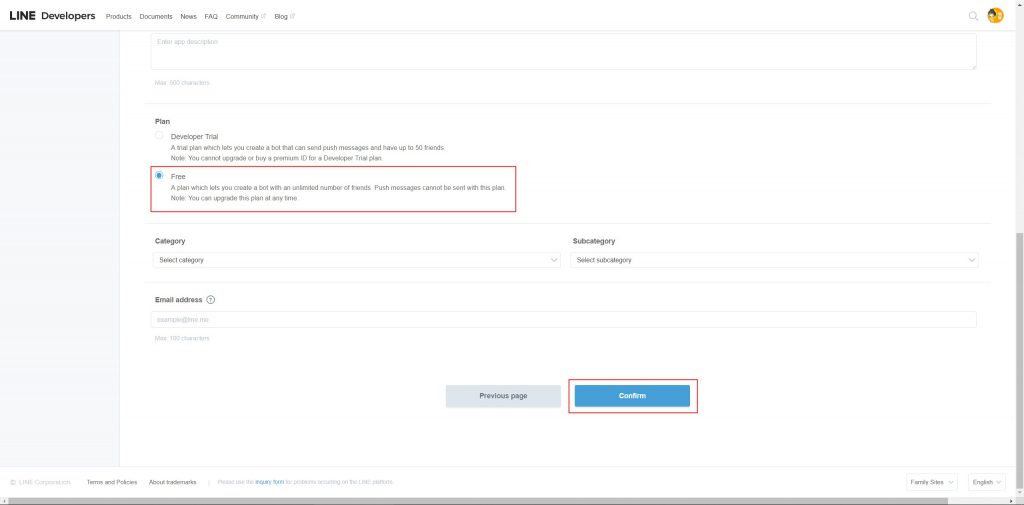
將所有資料都輸入完,在「Plan」設定處要修改成「Free」,完成後點選「Confirm」。

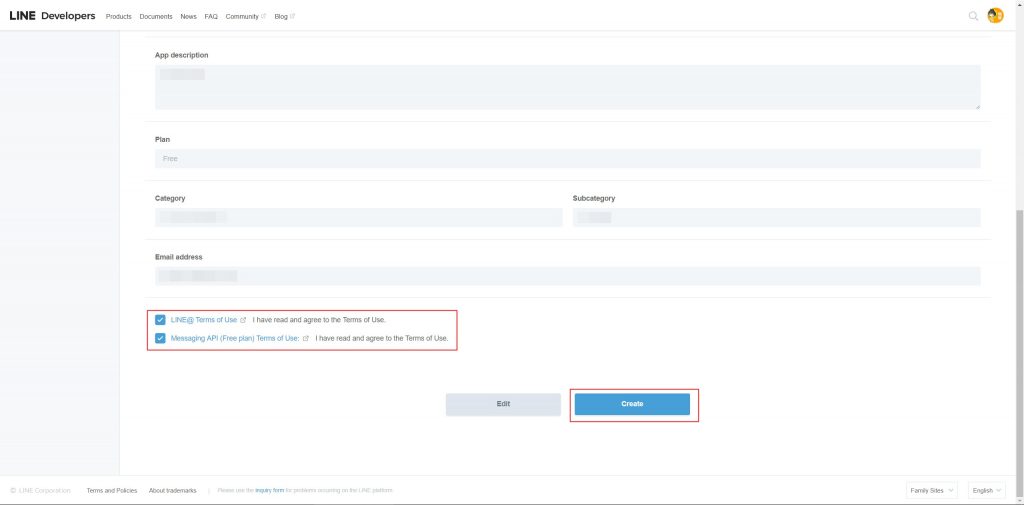
接下來確認資料,確認無誤後將圖片中框起來的地方打勾,然後點擊「Create」。

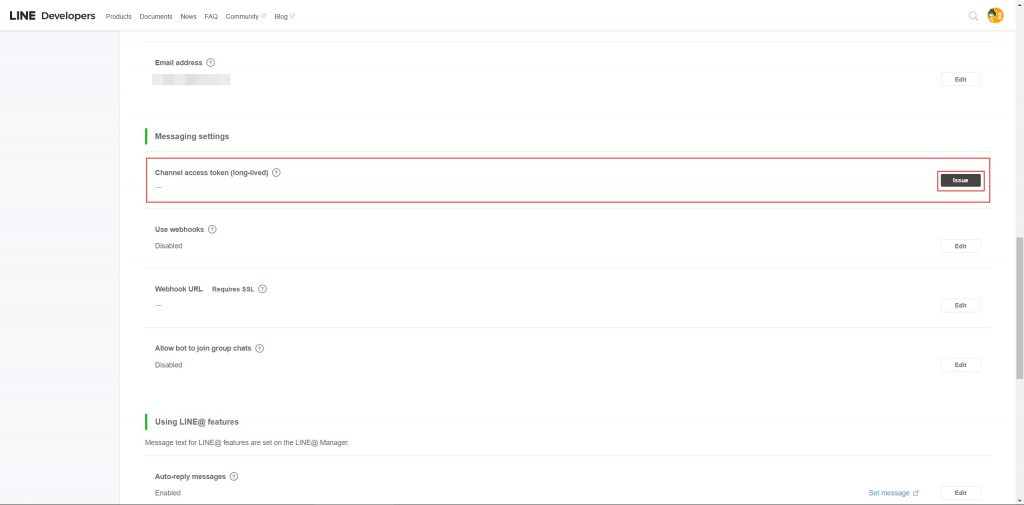
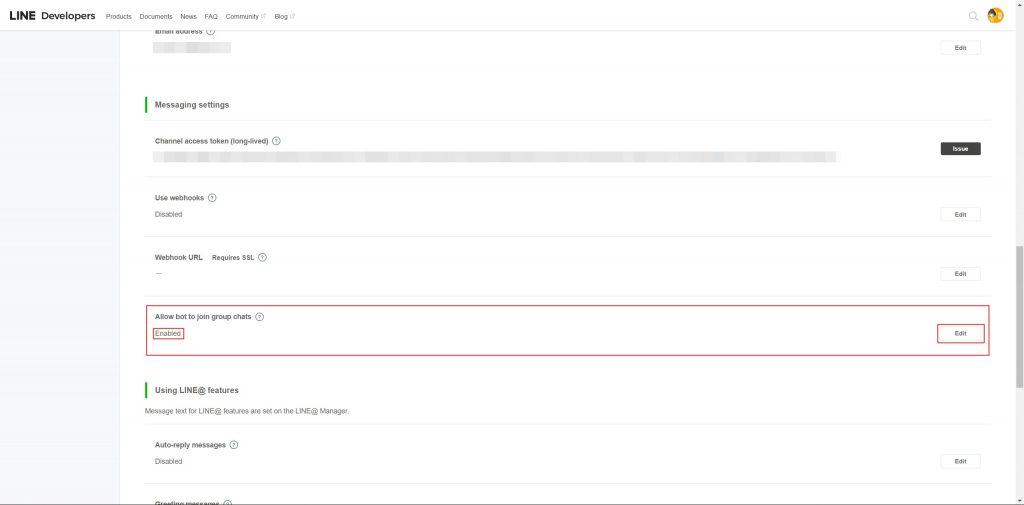
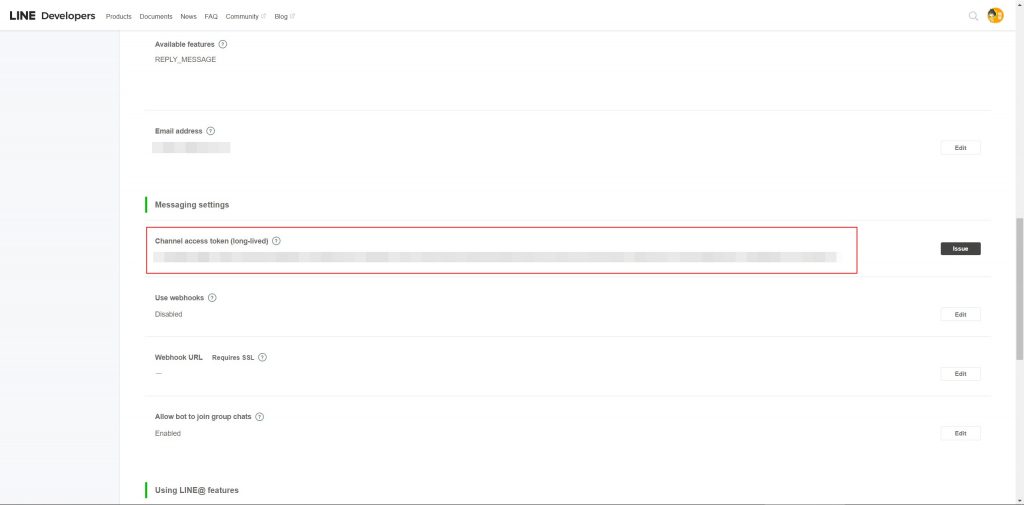
接著找到「Channel access token」,點擊「Issue」。

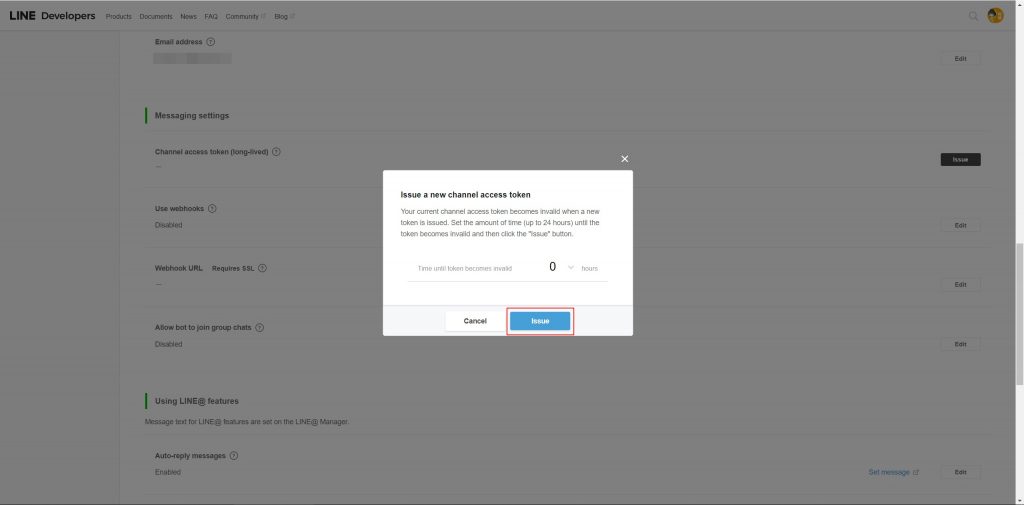
再點擊一次「Issue」。

「Channel access token」是後面寫程式時會用到的。
如果您想讓機器人可以加入群組,請將「Allow bot to join group chats」設定為「Enabled」。

這時還不用設定 Webhook,在文章後面才會設定,所以請先忽略。
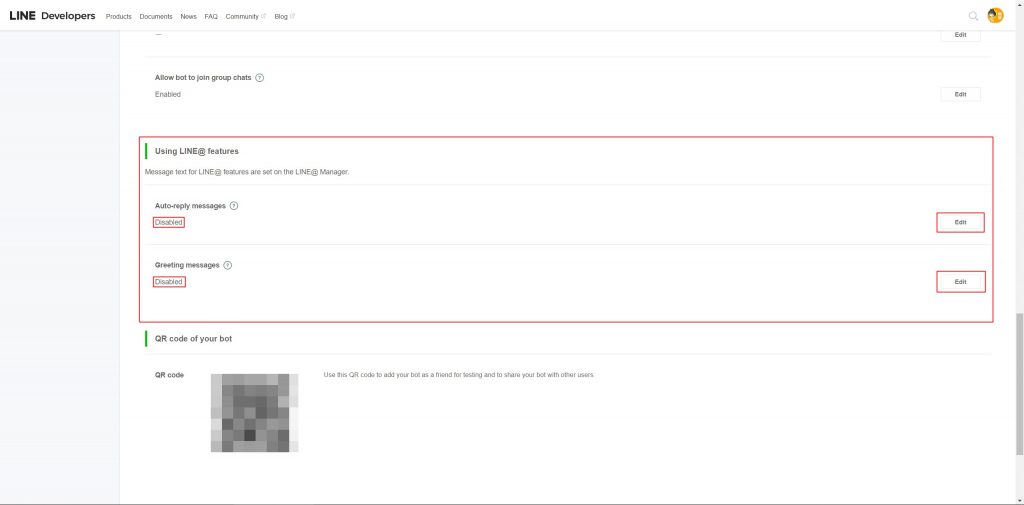
接著把「Using LINE@ features」這區內的設定全部修改成「Disabled」,因為我們要使用程式碼寫功能,而不是直接使用 LINE@ 的功能。

開始進入程式碼
開始進入程式碼的部分。
請先到 https://github.com/GoneToneStudio/line-example-bot-tiny-php下載完整範例。
範例專案內有一個檔案名為「config.ini」,內容如下。
; Copyright 2020 GoneTone ; ; Line Bot ; 範例 Example Bot 配置文件 ; ; 此範例 GitHub 專案:https://github.com/GoneToneStudio/line-example-bot-tiny-php ; 此範例教學文章:https://blog.reh.tw/archives/988 ; ; 官方文檔:https://developers.line.biz/en/reference/messaging-api/ [Channel] ; 請在雙引號內輸入您的 Line Bot "Channel access token" Token = "" ; 請在雙引號內輸入您的 Line Bot "Channel secret" Secret = ""
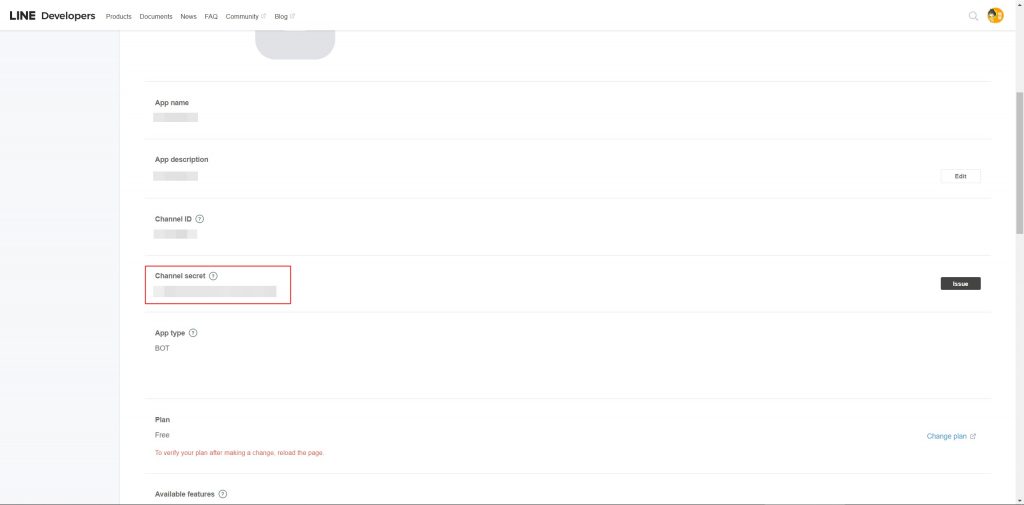
這個檔案是機器人配置檔,編輯並填寫您的「Channel Access Token」和「Channel Secret」,資料在剛剛的機器人設定頁,填寫完後存檔。


在專案內「example_bot.php」這是 Line Bot 主要的檔案,也是 Webhook 要設定的路徑檔案,可以自行修改檔案名稱。
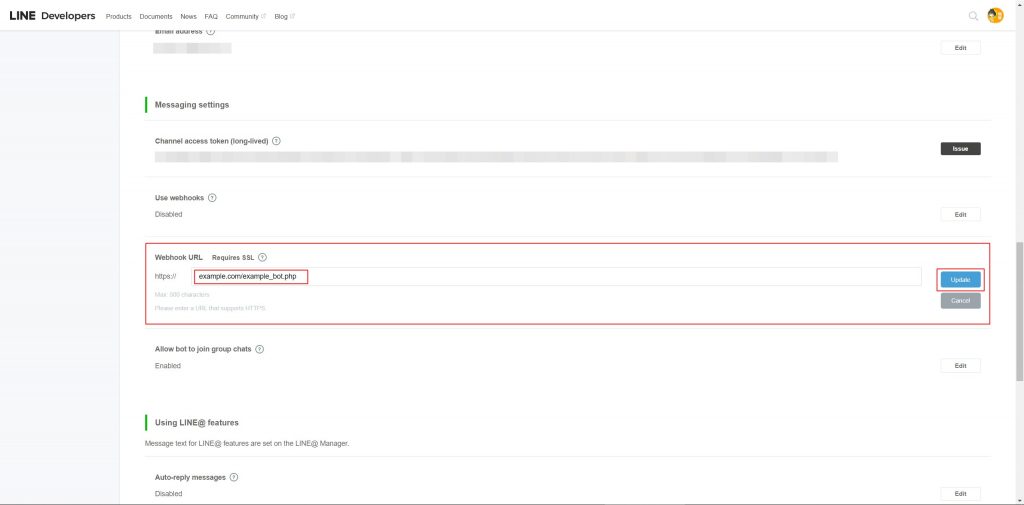
接著要開始設定剛剛沒設定的 Webhook URL,請先將剛剛下載 (包含編輯) 的檔案上傳到您的 Web 伺服器。
假設您 Web 伺服器 Line Bot 目錄的連線網址是 example.com,請在 Line Bot 設定頁面「Webhook URL」欄位編輯輸入「example.com/example_bot.php」,然後保存。

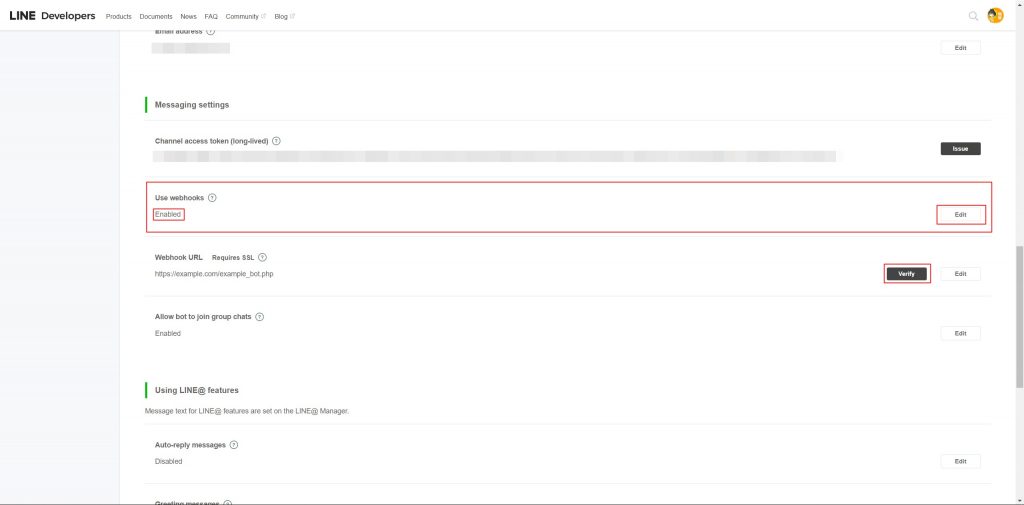
接著把「Use webhooks」設定為「Enabled」,保存後點擊下方的「Verify」。

Webhook URL 請不要照抄,要使用您自己的網址,網址必須要設定 SSL 證書。
現在機器人應該是可以正常運作的,您可以發送「文字」「圖片」「影片」「音樂」「位置」「貼圖」「圖片地圖」「按鈕模板」「確認模板」「輪播模板」這些關鍵字訊息給機器人試試。
開始解釋程式碼
首先開啟「example_bot.php」,內容如下:
<?php
/**
* Copyright 2020 GoneTone
*
* Line Bot
* 範例 Example Bot 執行主文件
*
* 此範例 GitHub 專案:https://github.com/GoneToneStudio/line-example-bot-tiny-php
* 此範例教學文章:https://blog.reh.tw/archives/988
*
* 官方文檔:https://developers.line.biz/en/reference/messaging-api/
*/
date_default_timezone_set("Asia/Taipei"); //設定時區為台北時區
require_once('LINEBotTiny.php');
$channelAccessToken = '';
$channelSecret = '';
if (file_exists(__DIR__ . '/config.ini')) {
$config = parse_ini_file("config.ini", true); //解析配置檔
if ($config['Channel']['Token'] == null || $config['Channel']['Secret'] == null) {
error_log("config.ini 配置檔未設定完全!", 0); //輸出錯誤
} else {
$channelAccessToken = $config['Channel']['Token'];
$channelSecret = $config['Channel']['Secret'];
}
} else {
$configFile = fopen("config.ini", "w") or die("Unable to open file!");
$configFileContent = '; Copyright 2020 GoneTone
;
; Line Bot
; 範例 Example Bot 配置文件
;
; 此範例 GitHub 專案:https://github.com/GoneToneStudio/line-example-bot-tiny-php
; 此範例教學文章:https://blog.reh.tw/archives/988
;
; 官方文檔:https://developers.line.biz/en/reference/messaging-api/
[Channel]
; 請在雙引號內輸入您的 Line Bot "Channel access token"
Token = ""
; 請在雙引號內輸入您的 Line Bot "Channel secret"
Secret = ""
';
fwrite($configFile, $configFileContent); //建立文件並寫入
fclose($configFile); //關閉文件
error_log("config.ini 配置檔建立成功,請編輯檔案填入資料!", 0); //輸出錯誤
}
$message = null;
$event = null;
$client = new LINEBotTiny($channelAccessToken, $channelSecret);
foreach ($client->parseEvents() as $event) {
switch ($event['type']) {
case 'message': //訊息觸發
$message = $event['message'];
switch ($message['type']) {
case 'text': //訊息為文字
require_once('includes/text.php'); //Type: Text
require_once('includes/image.php'); //Type: Image
require_once('includes/video.php'); //Type: Video
require_once('includes/audio.php'); //Type: Audio
require_once('includes/location.php'); //Type: Location
require_once('includes/sticker.php'); //Type: Sticker
require_once('includes/imagemap.php'); //Type: Imagemap
require_once('includes/template.php'); //Type: Template
break;
default:
//error_log("Unsupporeted message type: " . $message['type']);
break;
}
break;
case 'postback': //postback 觸發
//require_once('postback.php'); //postback
break;
case 'follow': //加為好友觸發
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'text',
'text' => '您好,這是一個範例 Bot OuO
範例程式開源至 GitHub (包含教學):
https://github.com/GoneTone/line-example-bot-php'
)
)
));
break;
case 'join': //加入群組觸發
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'text',
'text' => '大家好,這是一個範例 Bot OuO
範例程式開源至 GitHub (包含教學):
https://github.com/GoneTone/line-example-bot-php'
)
)
));
break;
default:
//error_log("Unsupporeted event type: " . $event['type']);
break;
}
}
在程式碼內 $event['type'] 是用來取得使用者與機器人互動的資料類型。
程式碼我都有寫註解,基本上應該很好理解。
進入「includes」資料夾內,會看到各類型的訊息檔案,我們先來看如何發送文字類型的訊息。
跟 Line 伺服器溝通都是使用 Json 格式,所以要回覆訊息發送過去的資料都是 Json 格式。
文字訊息
文字類型的訊息會發送以下格式的 Json 至 Line 伺服器。
{
"type": "text",
"text": "Hello, world!"
}
當使用者輸入 text 或 文字 關鍵字時就會回覆 Hello, world!,範例程式如下。
if (strtolower($message['text']) == "text" || $message['text'] == "文字") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'text', //訊息類型 (文字)
'text' => 'Hello, world!' //回覆訊息
)
)
));
}
文字訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#text-message

圖片訊息
如果我們要讓機器人回傳圖片訊息,Json 格式如下。
{
"type": "image",
"originalContentUrl": "https://api.reh.tw/images/gonetone/logos/icons/icon-256x256.png",
"previewImageUrl": "https://api.reh.tw/images/gonetone/logos/icons/icon-256x256.png"
}
當機器人收到關鍵字訊息 image 或 圖片,則回傳圖片,PHP 的寫法如下。
if (strtolower($message['text']) == "image" || $message['text'] == "圖片") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'image', //訊息類型 (圖片)
'originalContentUrl' => 'https://api.reh.tw/images/gonetone/logos/icons/icon-256x256.png', //回覆圖片
'previewImageUrl' => 'https://api.reh.tw/images/gonetone/logos/icons/icon-256x256.png' //回覆的預覽圖片
)
)
));
}
圖片訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#image-message

影片訊息
如果我們要讓機器人回傳影片訊息,Json 格式如下。
{
"type": "video",
"originalContentUrl": "https://api.reh.tw/line/bot/example/assets/videos/example.mp4",
"previewImageUrl": "https://api.reh.tw/line/bot/example/assets/images/example.jpg"
}
當機器人收到關鍵字訊息 video 或 視頻 或 影片,則回傳影片,PHP 的寫法如下。
if (strtolower($message['text']) == "video" || $message['text'] == "視頻" || $message['text'] == "影片") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'video', //訊息類型 (影片)
'originalContentUrl' => 'https://api.reh.tw/line/bot/example/assets/videos/example.mp4', //回覆影片
'previewImageUrl' => 'https://api.reh.tw/line/bot/example/assets/images/example.jpg' //回覆的預覽圖片
)
)
));
}
影片訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#video-message

音頻訊息
我們要讓機器人回傳音頻訊息,Json 格式如下。
{
"type": "audio",
"originalContentUrl": "https://api.reh.tw/line/bot/example/assets/audios/example.ogg",
"duration": 3000
}
當機器人收到關鍵字訊息 audio 或 音頻 或 音樂,則回傳音頻,PHP 的寫法如下。
if (strtolower($message['text']) == "audio" || $message['text'] == "音頻" || $message['text'] == "音樂") {
$audiofile = dirname(dirname(__FILE__)) . '/assets/audios/example.ogg'; //音樂文件路徑
$audiofileurl = 'https://api.reh.tw/line/bot/example/assets/audios/example.ogg'; //音樂文件網址
//使用 getID3 取得音樂長度 (毫秒)
require_once(dirname(dirname(__FILE__)) . '/lib/getid3/getid3.php');
$getID3 = new getID3;
$file = $getID3->analyze($audiofile);
$milliseconds = round($file['playtime_seconds'] * 1000); //音樂長度 (毫秒)
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'audio', //訊息類型 (音樂)
'originalContentUrl' => $audiofileurl, //回覆音樂
'duration' => $milliseconds //音樂長度 (毫秒)
)
)
));
}
音頻訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#audio-message

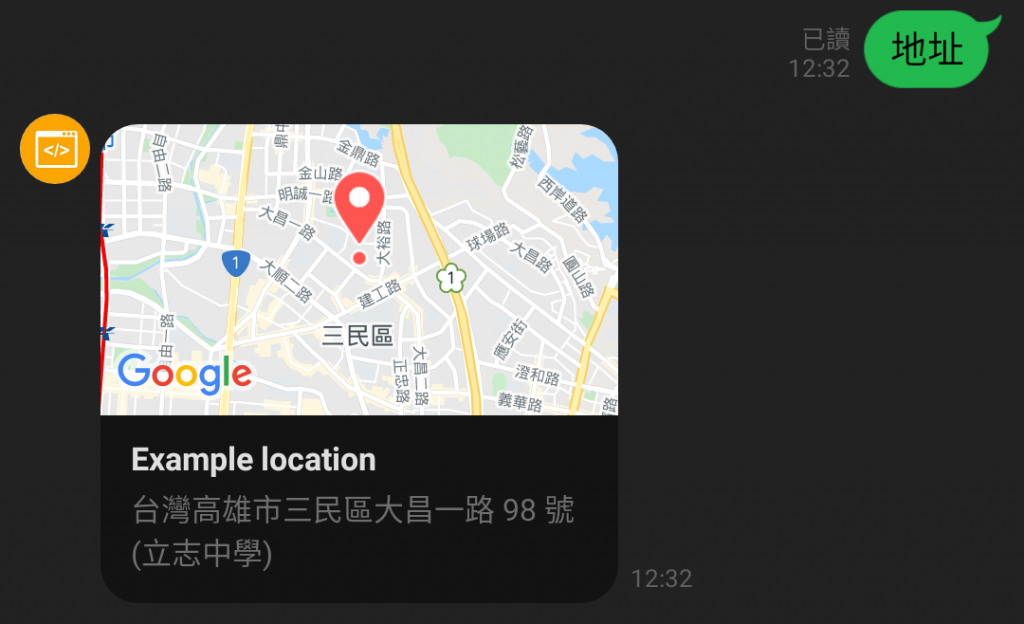
位置訊息
我們要讓機器人回傳位置訊息,Json 格式如下,
{
"type": "location",
"title": "Example location",
"address": "台灣高雄市三民區大昌一路 98 號 (立志中學)",
"latitude": 22.653742,
"longitude": 120.32652400000006
}
當機器人收到關鍵字訊息 location 或 地址 或 位置,則回傳位置,PHP 的寫法如下。
if (strtolower($message['text']) == "location" || $message['text'] == "地址" || $message['text'] == "位置") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'location', //訊息類型 (位置)
'title' => 'Example location', //回覆標題
'address' => '台灣高雄市三民區大昌一路 98 號 (立志中學)', //回覆地址
'latitude' => 22.653742, //地址緯度
'longitude' => 120.32652400000006 //地址經度
)
)
));
}
位置訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#location-message

貼圖訊息
我們要讓機器人回傳貼圖訊息,Json 格式如下。
{
"type": "sticker",
"packageId": 1,
"stickerId": 1
}
當機器人收到關鍵字訊息 sticker 或 貼圖 或 貼紙,則回傳貼圖,PHP 的寫法如下。
if (strtolower($message['text']) == "sticker" || $message['text'] == "貼圖" || $message['text'] == "貼紙") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'sticker', //訊息類型 (貼圖)
'packageId' => 1, //貼圖包 ID
'stickerId' => 1 //貼圖 ID
)
)
));
}
貼圖 ID 查詢:https://developers.line.biz/media/messaging-api/sticker_list.pdf
貼圖訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#sticker-message

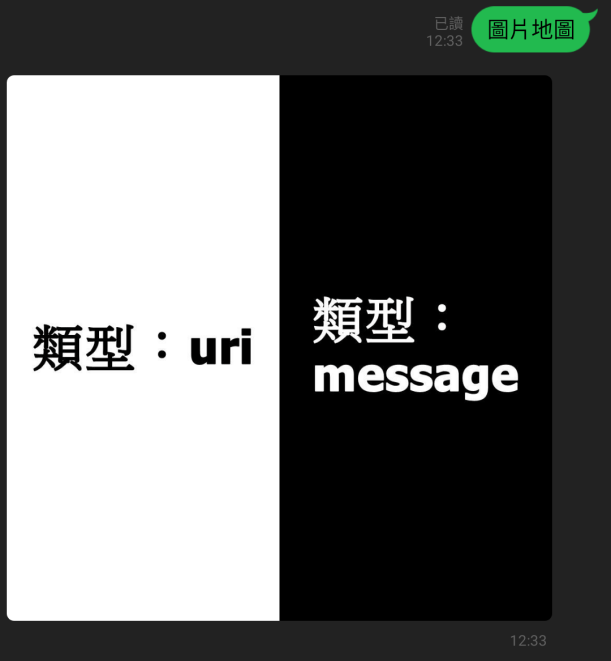
圖片地圖訊息
我們要讓機器人回傳圖片地圖訊息,Json 格式如下。
{
"type": "imagemap",
"baseUrl": "https://api.reh.tw/line/bot/example/assets/images/example",
"altText": "Example imagemap"
"baseSize": {
"height": 1040,
"width": 1040
},
"actions": [
{
"type": "uri",
"linkUri": "https://github.com/GoneToneStudio/line-example-bot-tiny-php",
"area": {
"x": 0,
"y": 0,
"width": 520,
"height": 1040
}
},
{
"type": "message",
"text": "Hello",
"area": {
"x": 520,
"y": 0,
"width": 520,
"height": 1040
}
}
]
}
當機器人收到關鍵字訊息 imagemap 或 圖像地圖 或 圖片地圖,則回傳圖片地圖,PHP 的寫法如下。
if (strtolower($message['text']) == "imagemap" || $message['text'] == "圖像地圖" || $message['text'] == "圖片地圖") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'imagemap', //訊息類型 (圖片地圖)
'baseUrl' => 'https://api.reh.tw/line/bot/example/assets/images/example', //圖片網址 (可調整大小 240px, 300px, 460px, 700px, 1040px)
'altText' => 'Example imagemap', //替代文字
'baseSize' => array(
'height' => 1040, //圖片寬
'width' => 1040 //圖片高
),
'actions' => array(
array(
'type' => 'uri', //類型 (網址)
'linkUri' => 'https://github.com/GoneToneStudio/line-example-bot-tiny-php', //連結網址
'area' => array(
'x' => 0, //點擊位置 X 軸
'y' => 0, //點擊位置 Y 軸
'width' => 520, //點擊範圍寬度
'height' => 1040 //點擊範圍高度
)
),
array(
'type' => 'message', //類型 (用戶發送訊息)
'text' => 'Hello', //發送訊息
'area' => array(
'x' => 520, //點擊位置 X 軸
'y' => 0, //點擊位置 Y 軸
'width' => 520, //點擊範圍寬度
'height' => 1040 //點擊範圍高度
)
)
)
)
)
));
}
圖片地圖訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#imagemap-message

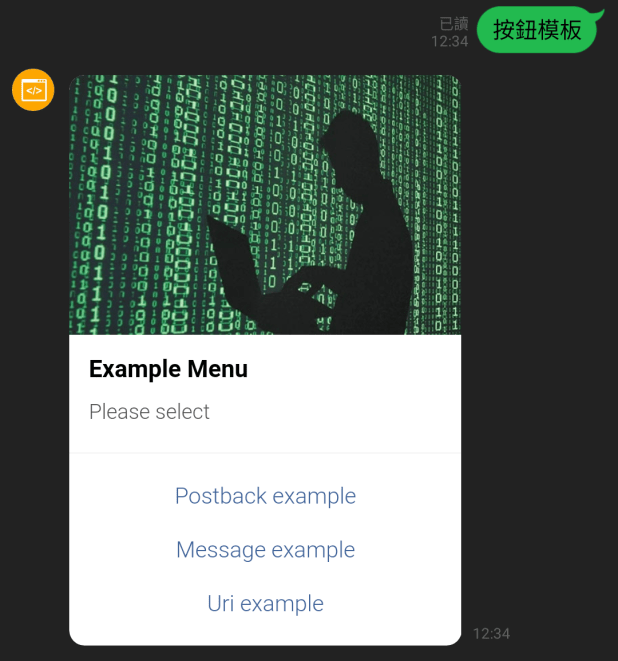
按鈕模板訊息
我們要讓機器人回傳按鈕模板訊息,Json 格式如下。
{
"type": "template",
"altText": "Example buttons template",
"template": {
"type": "buttons",
"thumbnailImageUrl": "https://api.reh.tw/line/bot/example/assets/images/example.jpg",
"title": "Example Menu",
"text": "Please select",
"actions": [
{
"type": "postback",
"label": "Postback example",
"data": "action=buy&itemid=123"
},
{
"type": "message",
"label": "Message example",
"text": "Message example"
},
{
"type": "uri",
"label": "Uri example",
"uri": "https://github.com/GoneToneStudio/line-example-bot-tiny-php"
}
]
}
}
當機器人收到關鍵字訊息 buttons template 或 按鈕模板,則回傳按鈕模板,PHP 的寫法如下 。
if (strtolower($message['text']) == "buttons template" || $message['text'] == "按鈕模板") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'template', //訊息類型 (模板)
'altText' => 'Example buttons template', //替代文字
'template' => array(
'type' => 'buttons', //類型 (按鈕)
'thumbnailImageUrl' => 'https://api.reh.tw/line/bot/example/assets/images/example.jpg', //圖片網址 <不一定需要>
'title' => 'Example Menu', //標題 <不一定需要>
'text' => 'Please select', //文字
'actions' => array(
array(
'type' => 'postback', //類型 (回傳)
'label' => 'Postback example', //標籤 1
'data' => 'action=buy&itemid=123' //資料
),
array(
'type' => 'message', //類型 (訊息)
'label' => 'Message example', //標籤 2
'text' => 'Message example' //用戶發送文字
),
array(
'type' => 'uri', //類型 (連結)
'label' => 'Uri example', //標籤 3
'uri' => 'https://github.com/GoneToneStudio/line-example-bot-tiny-php' //連結網址
)
)
)
)
)
));
}
按鈕模板訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#buttons

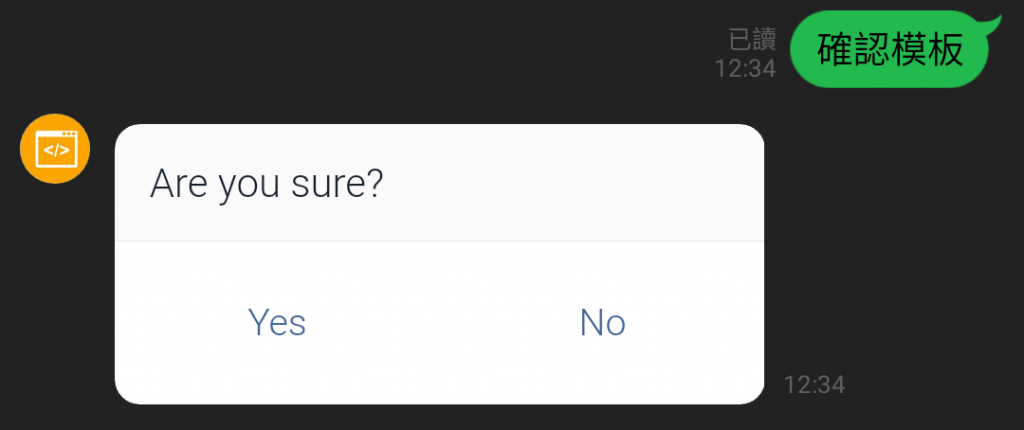
確認模板訊息
我們要讓機器人回傳確認模板訊息,Json 格式如下。
{
"type": "template",
"altText": "Example confirm template",
"template": {
"type": "confirm",
"text": "Are you sure?",
"actions": [
{
"type": "message",
"label": "Yes",
"text": "Yes"
},
{
"type": "message",
"label": "No",
"text": "No"
}
]
}
}
當機器人收到關鍵字訊息 confirm template 或 確認模板,則回傳確認模板,PHP 的寫法如下。
if (strtolower($message['text']) == "confirm template" || $message['text'] == "確認模板") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'template', //訊息類型 (模板)
'altText' => 'Example confirm template', //替代文字
'template' => array(
'type' => 'confirm', //類型 (確認)
'text' => 'Are you sure?', //文字
'actions' => array(
array(
'type' => 'message', //類型 (訊息)
'label' => 'Yes', //標籤 1
'text' => 'Yes' //用戶發送文字 1
),
array(
'type' => 'message', //類型 (訊息)
'label' => 'No', //標籤 2
'text' => 'No' //用戶發送文字 2
)
)
)
)
)
));
}
確認模板訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#confirm

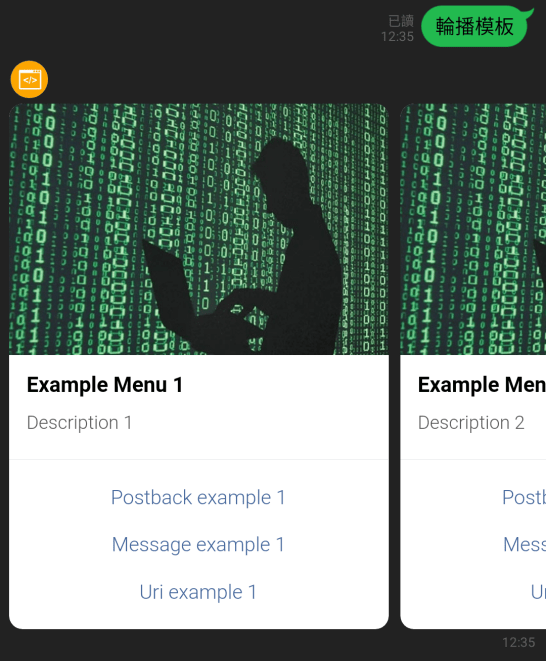
輪播模板訊息
我們要讓機器人回傳輪播模板訊息,Json 格式如下。
{
"type": "template",
"altText": "Example carousel template",
"template": {
"type": "carousel",
"columns": [
{
"thumbnailImageUrl": "https://api.reh.tw/line/bot/example/assets/images/example.jpg",
"title": "Example Menu 1",
"text": "Description 1",
"actions": [
{
"type": "postback",
"label": "Postback example 1",
"data": "action=buy&itemid=123"
},
{
"type": "message",
"label": "Message example 1",
"text": "Message example 1"
},
{
"type": "uri",
"label": "Uri example 1",
"uri": "https://github.com/GoneToneStudio/line-example-bot-tiny-php"
}
]
},
{
"thumbnailImageUrl": "https://api.reh.tw/line/bot/example/assets/images/example.jpg",
"title": "Example Menu 2",
"text": "Description 2",
"actions": [
{
"type": "postback",
"label": "Postback example 2",
"data": "action=buy&itemid=123"
},
{
"type": "message",
"label": "Message example 2",
"text": "Message example 2"
},
{
"type": "uri",
"label": "Uri example 2",
"uri": "https://github.com/GoneToneStudio/line-example-bot-tiny-php"
}
]
}
]
}
}
當機器人收到關鍵字訊息 carousel template 或 旋轉木馬模板 或 輪播模板,則回傳輪播模板,PHP 的寫法如下。
if (strtolower($message['text']) == "carousel template" || $message['text'] == "旋轉木馬模板" || $message['text'] == "輪播模板") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'template', //訊息類型 (模板)
'altText' => 'Example buttons template', //替代文字
'template' => array(
'type' => 'carousel', //類型 (輪播)
'columns' => array(
array(
'thumbnailImageUrl' => 'https://api.reh.tw/line/bot/example/assets/images/example.jpg', //圖片網址 <不一定需要>
'title' => 'Example Menu 1', //標題 1 <不一定需要>
'text' => 'Description 1', //文字 1
'actions' => array(
array(
'type' => 'postback', //類型 (回傳)
'label' => 'Postback example 1', //標籤 1
'data' => 'action=buy&itemid=123' //資料
),
array(
'type' => 'message', //類型 (訊息)
'label' => 'Message example 1', //標籤 2
'text' => 'Message example 1' //用戶發送文字
),
array(
'type' => 'uri', //類型 (連結)
'label' => 'Uri example 1', //標籤 3
'uri' => 'https://github.com/GoneToneStudio/line-example-bot-tiny-php' //連結網址
)
)
),
array(
'thumbnailImageUrl' => 'https://api.reh.tw/line/bot/example/assets/images/example.jpg', //圖片網址 <不一定需要>
'title' => 'Example Menu 2', //標題 2 <不一定需要>
'text' => 'Description 2', //文字 2
'actions' => array(
array(
'type' => 'postback', //類型 (回傳)
'label' => 'Postback example 2', //標籤 1
'data' => 'action=buy&itemid=123' //資料
),
array(
'type' => 'message', //類型 (訊息)
'label' => 'Message example 2', //標籤 2
'text' => 'Message example 2' //用戶發送文字
),
array(
'type' => 'uri', //類型 (連結)
'label' => 'Uri example 2', //標籤 3
'uri' => 'https://github.com/GoneToneStudio/line-example-bot-tiny-php' //連結網址
)
)
)
)
)
)
)
));
}
輪播模板訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#carousel

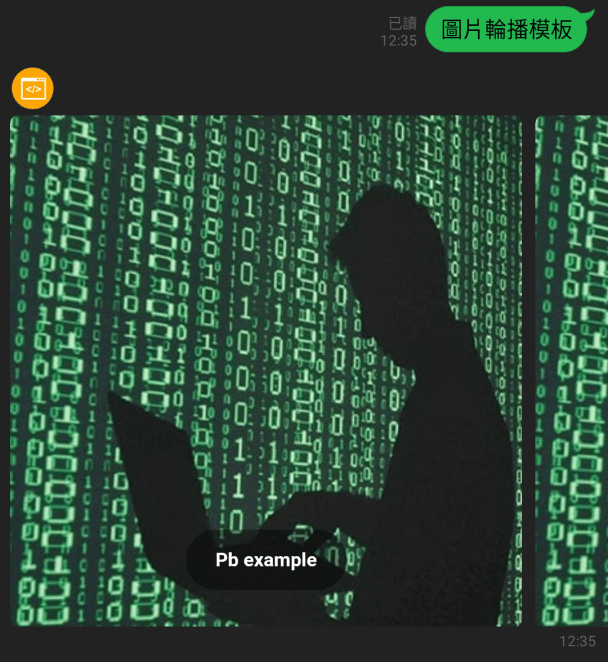
圖片輪播模板訊息
我們要讓機器人回傳圖片輪播模板訊息,Json 格式如下:
{
"type": "template",
"altText": "Example image carousel template",
"template": {
"type": "image_carousel",
"columns": [
{
"imageUrl": "https://api.reh.tw/line/bot/example/assets/images/example_1-1.jpg",
"action": {
"type": "postback",
"label": "Pb example",
"data": "action=buy&itemid=123"
}
},
{
"imageUrl": "https://api.reh.tw/line/bot/example/assets/images/example_1-1.jpg",
"action": {
"type": "message",
"label": "Msg example",
"text": "Message example"
}
},
{
"imageUrl": "https://api.reh.tw/line/bot/example/assets/images/example_1-1.jpg",
"action": {
"type": "uri",
"label": "Uri example",
"uri": "https://github.com/GoneToneStudio/line-example-bot-tiny-php"
}
}
]
}
}
當機器人收到關鍵字訊息 image carousel template 或 圖片輪播模板,則回傳圖片輪播模板,PHP 的寫法如下:
if (strtolower($message['text']) == "image carousel template" || $message['text'] == "圖片輪播模板") {
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'template', //訊息類型 (模板)
'altText' => 'Example image carousel template', //替代文字
'template' => array(
'type' => 'image_carousel', //類型 (圖片輪播)
'columns' => array(
array(
'imageUrl' => 'https://api.reh.tw/line/bot/example/assets/images/example_1-1.jpg', //圖片網址
'action' => array(
'type' => 'postback', //類型 (回傳)
'label' => 'Pb example', //標籤
'data' => 'action=buy&itemid=123' //資料
)
),
array(
'imageUrl' => 'https://api.reh.tw/line/bot/example/assets/images/example_1-1.jpg', //圖片網址
'action' => array(
'type' => 'message', //類型 (訊息)
'label' => 'Msg example', //標籤
'text' => 'Message example' //用戶發送文字
)
),
array(
'imageUrl' => 'https://api.reh.tw/line/bot/example/assets/images/example_1-1.jpg', //圖片網址
'action' => array(
'type' => 'uri', //類型 (連結)
'label' => 'Uri example', //標籤
'uri' => 'https://github.com/GoneToneStudio/line-example-bot-tiny-php' //連結網址
)
)
)
)
)
)
));
}
圖片輪播模板訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#image-carousel

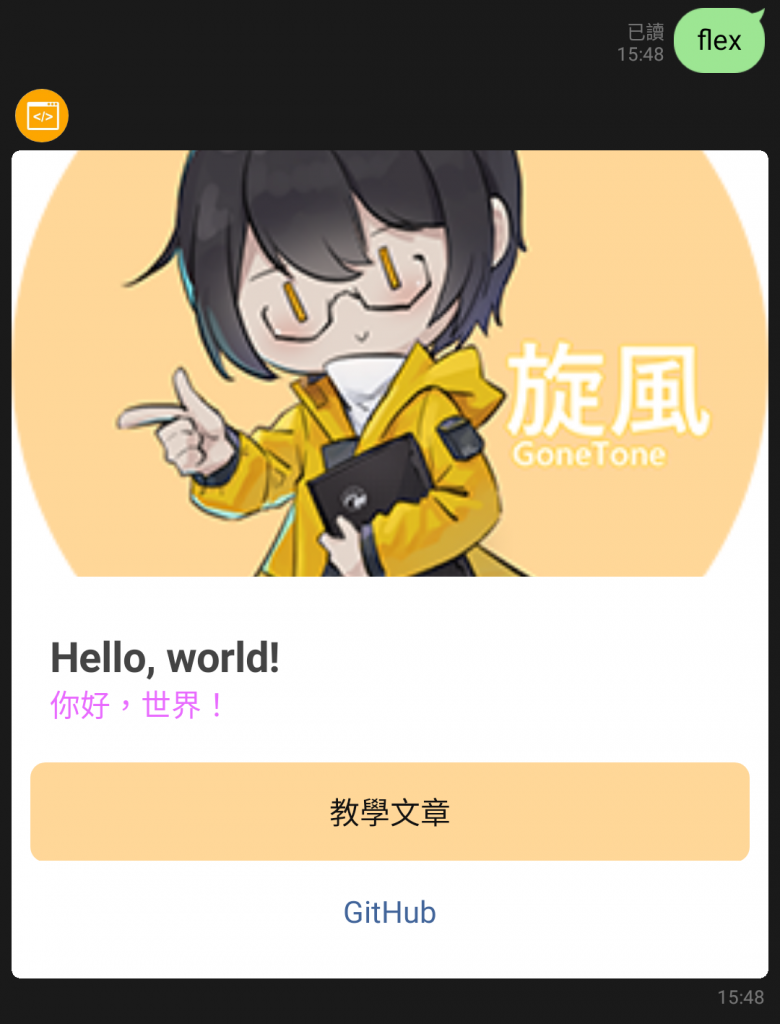
Flex 訊息
我們要讓機器人回傳 Flex 訊息,Json 格式如下:
{
"type": "flex",
"altText": "Example flex message template",
"contents": {
"type": "bubble",
"hero": {
"type": "image",
"url": "https://api.reh.tw/images/gonetone/logos/icons/icon-256x256.png",
"aspectRatio": "16:9",
"size": "full",
"aspectMode": "cover"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Hello, world!",
"weight": "bold",
"size": "xl",
"margin": "md",
"wrap": true
},
{
"type": "text",
"text": "你好,世界!",
"wrap": true,
"color": "#e96bff"
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "教學文章",
"uri": "https://blog.reh.tw/archives/988#Flex-%E8%A8%8A%E6%81%AF"
},
"style": "secondary",
"color": "#FFD798"
},
{
"type": "button",
"action": {
"type": "uri",
"uri": "https://github.com/GoneToneStudio/line-example-bot-tiny-php",
"label": "GitHub"
}
}
]
},
"size": "giga"
}
}
當機器人收到關鍵字訊息 flex,則回傳 Flex 訊息,PHP 的寫法如下:
/*
* 可以使用 Line 官方提供的 Flex Message Simulator 排版
* https://developers.line.biz/flex-simulator/
*
* Flex Message Simulator 是生成 Json,可以利用下方網頁快速轉換成陣列,當然你要手動寫也是可XDD
* https://www.appdevtools.com/json-php-array-converter
*/
if (strtolower($message['text']) == "flex") {
/* 注意,Flex Message Simulator 生成並轉換的陣列貼在這邊 */
$contentsArray = array(
"type" => "bubble",
"hero" => array(
"type" => "image",
"url" => "https://api.reh.tw/images/gonetone/logos/icons/icon-256x256.png",
"aspectRatio" => "16:9",
"size" => "full",
"aspectMode" => "cover"
),
"body" => array(
"type" => "box",
"layout" => "vertical",
"contents" => array(
array(
"type" => "text",
"text" => "Hello, world!",
"weight" => "bold",
"size" => "xl",
"margin" => "md",
"wrap" => true
),
array(
"type" => "text",
"text" => "你好,世界!",
"wrap" => true,
"color" => "#e96bff"
)
)
),
"footer" => array(
"type" => "box",
"layout" => "vertical",
"contents" => array(
array(
"type" => "button",
"action" => array(
"type" => "uri",
"label" => "教學文章",
"uri" => "https://blog.reh.tw/archives/988#Flex-%E8%A8%8A%E6%81%AF"
),
"style" => "secondary",
"color" => "#FFD798"
),
array(
"type" => "button",
"action" => array(
"type" => "uri",
"uri" => "https://github.com/GoneToneStudio/line-example-bot-tiny-php",
"label" => "GitHub"
)
)
)
),
"size" => "giga"
);
$client->replyMessage(array(
'replyToken' => $event['replyToken'],
'messages' => array(
array(
'type' => 'flex', //訊息類型 (flex)
'altText' => 'Example flex message template', //替代文字
'contents' => $contentsArray //Flex Message 內容
)
)
));
}
可以使用 Line 官方提供的 Flex Message Simulator 排版
https://developers.line.biz/flex-simulator/
Flex Message Simulator 是生成 Json,可以利用下方網頁快速轉換成陣列,當然你要手動寫也是可XDD
https://www.appdevtools.com/json-php-array-converter
Flex 訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#flex-message

其他資訊
以上就是各類型訊息的範例程式碼,教學到這邊結束!
順便幫我的 GitHub 按星星喔XDD
https://github.com/GoneToneStudio/line-example-bot-tiny-php
可以將範例機器人加入好友來測試看看:@omp3220g
也歡迎將我開發的 Line Bot 加為好友 (開發方式與本篇文章不同):@fal0760p
張文相 Wenxiang Zhang
我是本站的站長,是一位 Web 工程師,喜歡 Coding XDD
本站內容未經授權許可請勿擅自抄襲
如果需引用部分內容請註明來源網址
發表時間:2019/03/13 20:50:22
修改時間:2021/02/27 15:58:59