幫我們的粉絲專頁按個讚!

2022/07/15 更新,注意事項!!!
由於 CloudFlare Free 方案會限制 Client 端上傳大小(100MB),且有可能會經由外國的節點導致速度緩慢的問題,建議評估自身需求後再可慮要不要開啟 CloudFlare 的 Proxy。
事前準備
在 TrueNAS SCALE 上新增 TrueCharts 社群應用程式
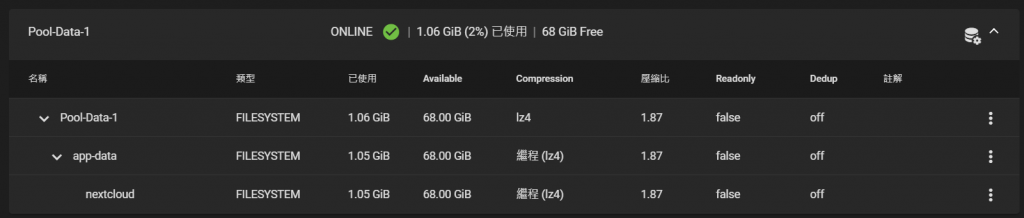
新增一個資料集給 nextcloud
前往 TrueNAS SCALE 後台>儲存,為nextcloud 新增一個資料集。

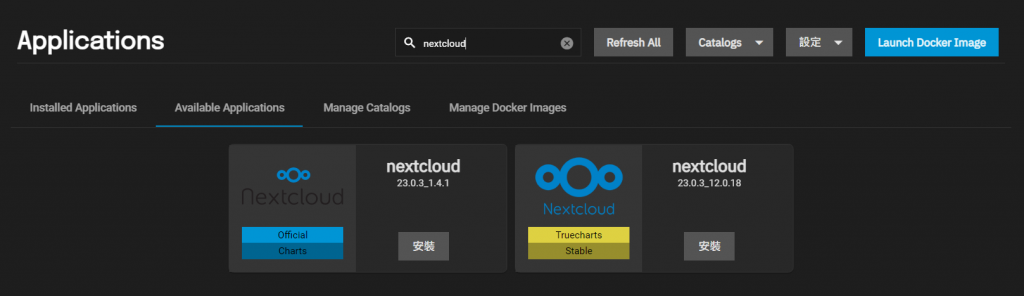
安裝 Nextcloud (TrueCharts版)
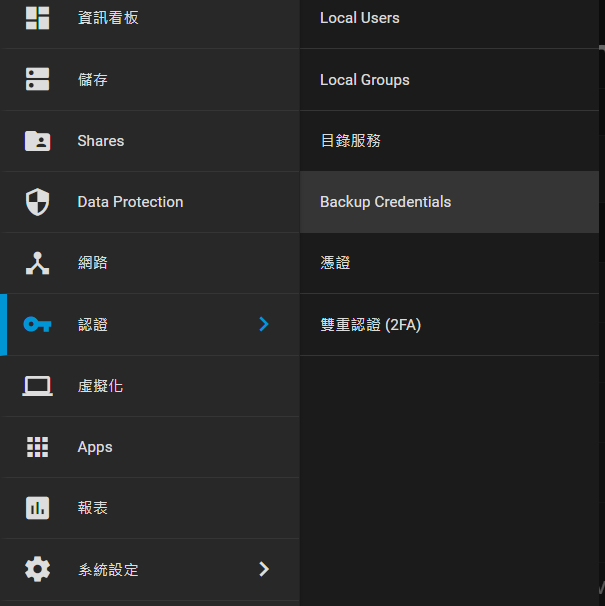
前往 TrueNAS SCALE 後台>Apps,搜尋 nextcloud TrueCharts 的版本並點選安裝。

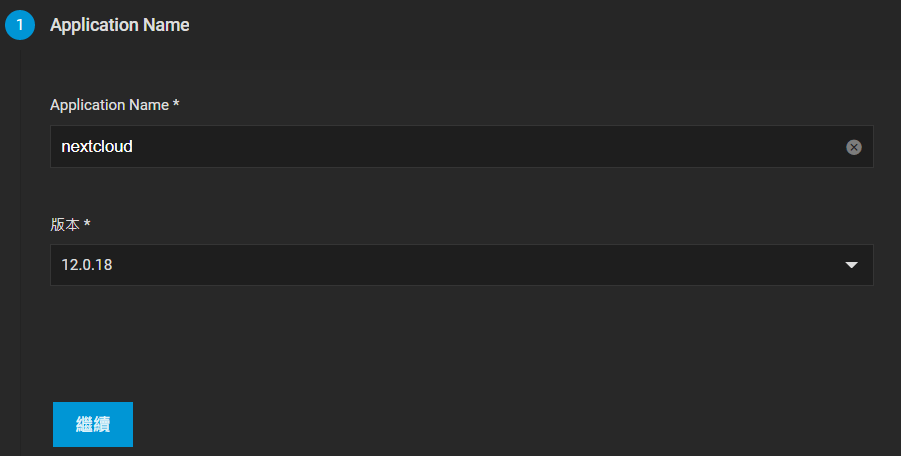
Application Name:
Application Name 就取個自己喜歡的名字就好。

Controller:
通常預設值即可,如有特殊需求可以再另外更改。
Container Configuration:
請在這一步設定你 nextcloud 的相關資料、如: 帳號、密碼等……
NEXTCLOUD_ADMIN_USER 裡輸入初始管理者帳號。
NEXTCLOUD_ADMIN_PASSWORD 裡輸入初始管理者密碼。
其他選項通常預設值即可,如有特殊需求可以再另外更改。
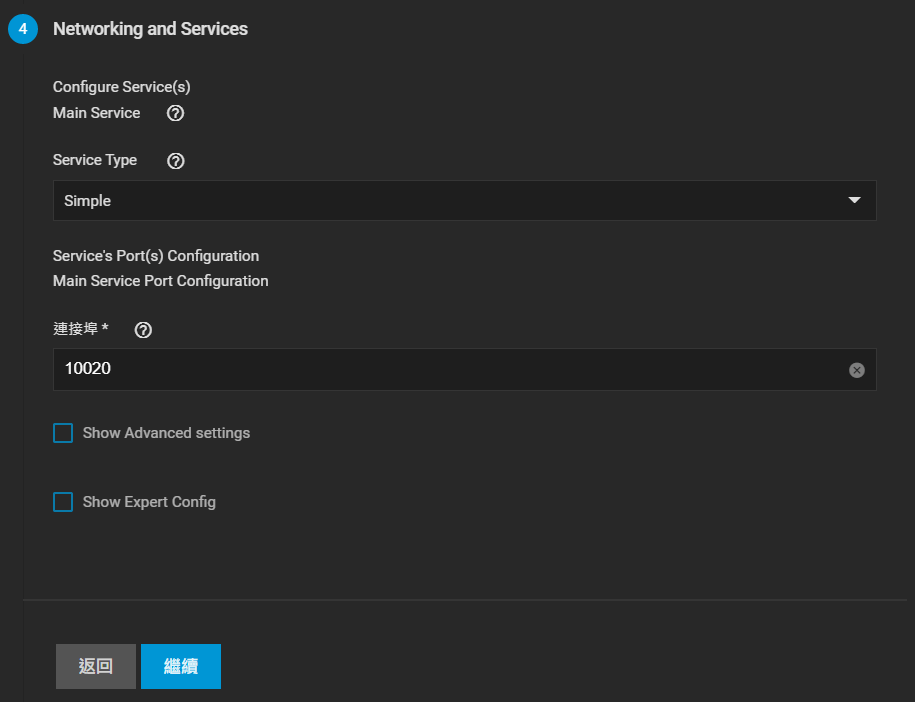
Networking and Services:
Main Service 裡的 Service Type 我會選擇 Simple。
其他選項通常預設值即可,如有特殊需求可以再另外更改。

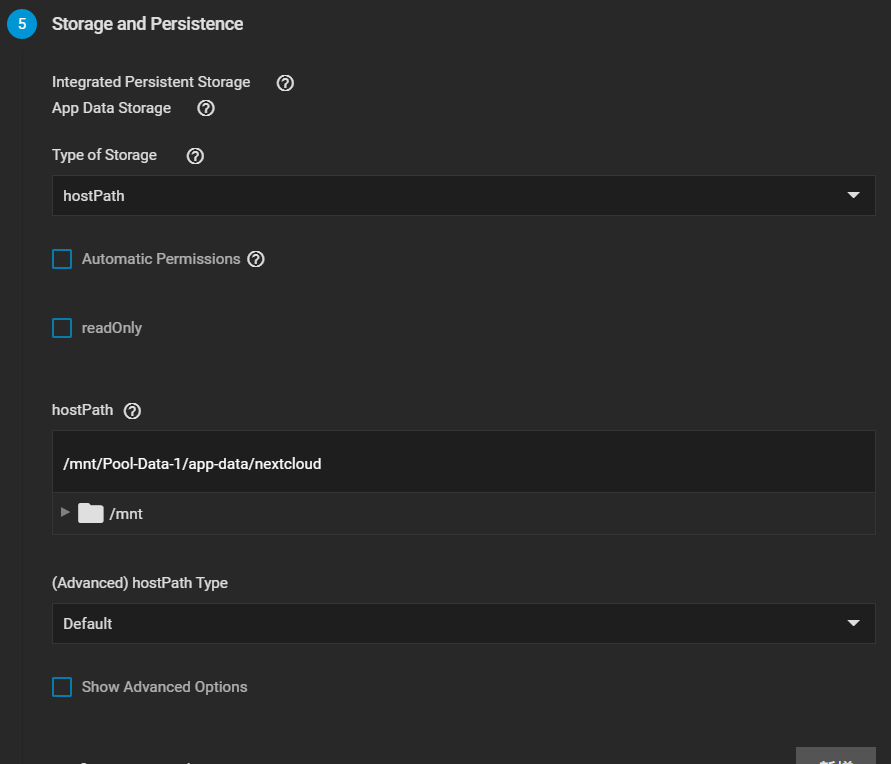
Storage and Persistence:
Type of Storage 選擇 hostPath,並且指向剛剛新增的資料集。
Automatic Permissions 可以勾選,這樣會自動設定好相關權限。

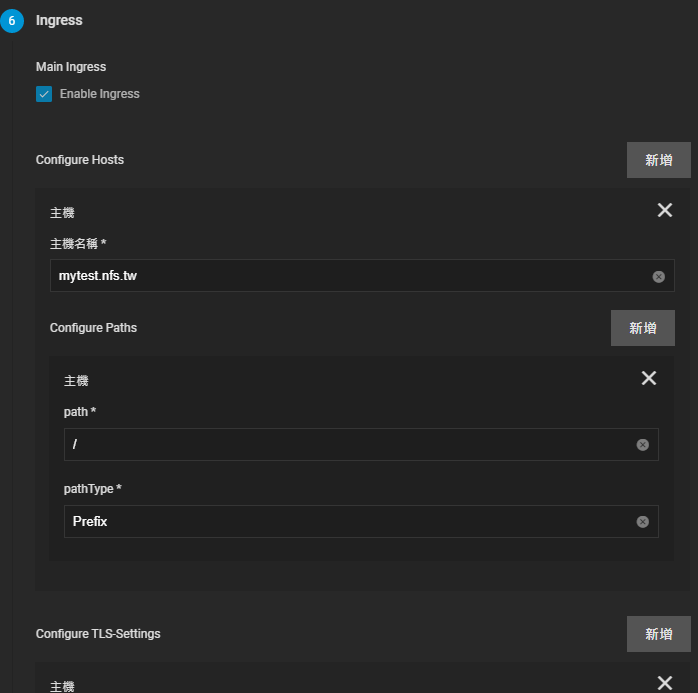
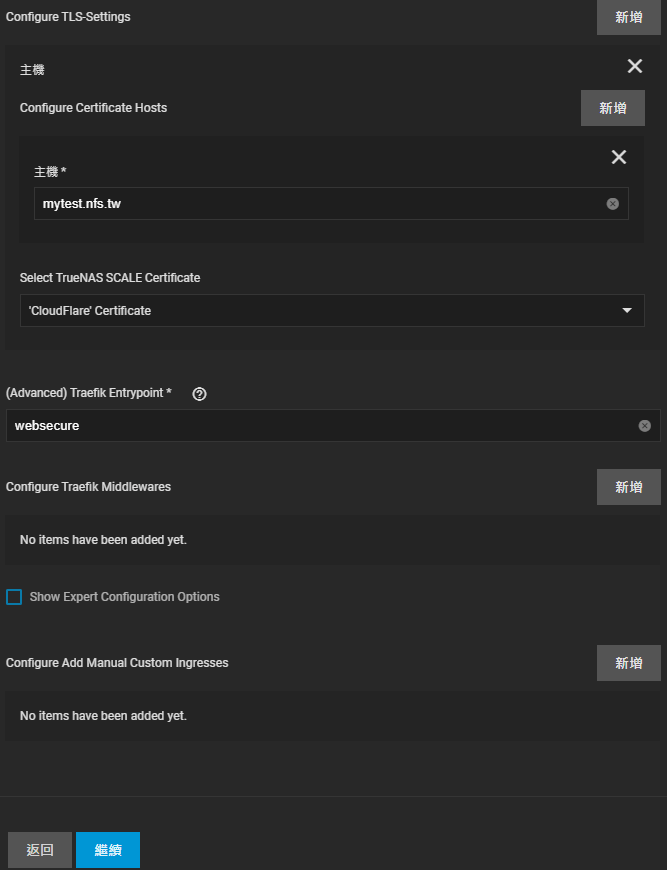
Ingress:
勾選 Enable Ingress,填入網域名稱、選擇憑證。
其他選項通常預設值即可,如有特殊需求可以再另外更改。


Security and Permissions:
通常預設值即可,如有特殊需求可以再另外更改。
Resources and Devices:
通常預設值即可,如有特殊需求可以再另外更改。
Addons:
通常預設值即可,如有特殊需求可以再另外更改。
進階:
通常預設值即可,如有特殊需求可以再另外更改。
確認好後按下儲存開始安裝,這部分通常會比較久。
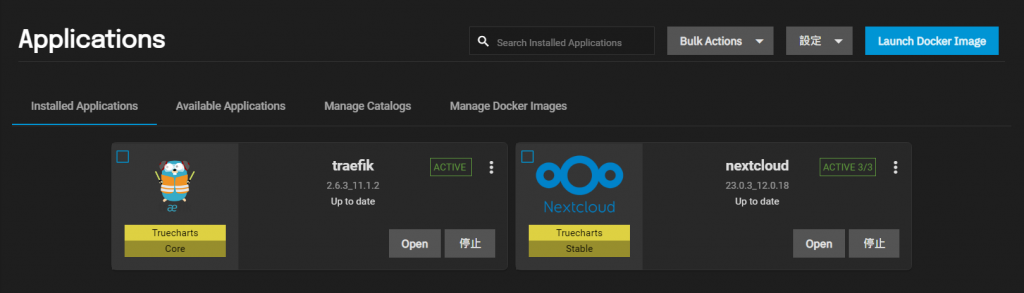
安裝完成後,就可以在 Installed Applications 選單中看到它了。

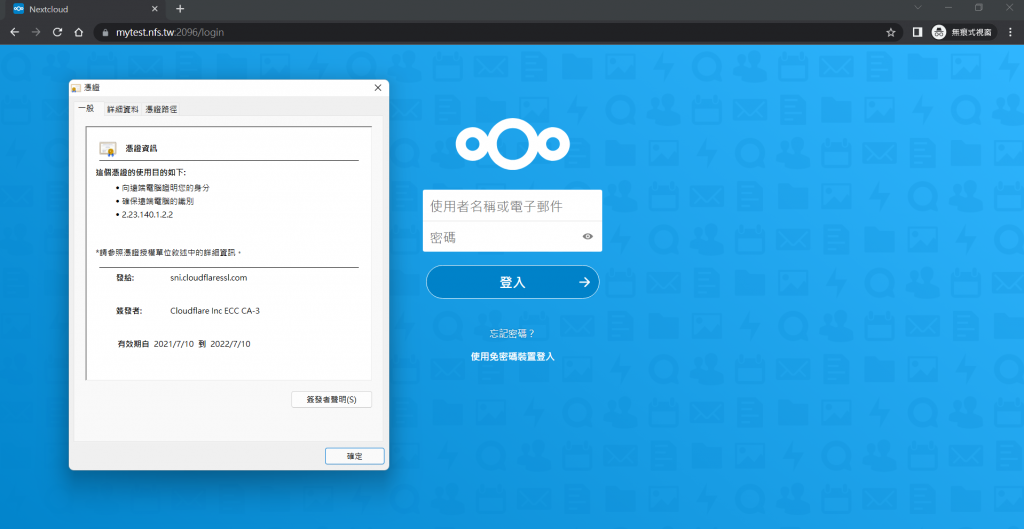
前往我們的網站,檢查traefik、CloudFlare 是否正常。

延伸閱讀
聽說有隻叫做夜空藍喵の夜喵
這位編輯懶到什麼自我介紹也沒打...
本站內容未經授權許可請勿擅自抄襲
如果需引用部分內容請註明來源網址
發表時間:2022/04/09 01:46:25
修改時間:2022/07/17 12:34:12