教學 - 文章分類
有關教學相關的文章或資源都在此分類
幫我們的粉絲專頁按個讚!
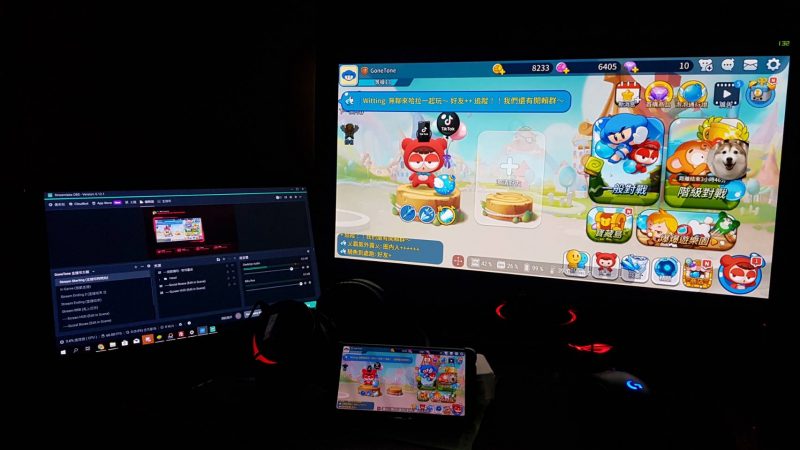
將手機畫面和音源傳送至電腦,利用 OBS 等軟體,達到更專業的手遊直播!
這幾年,手遊市場越來越大,很多 PC 遊戲也都推出了手機遊戲,實況主們當然也會跟上熱潮直播手遊。 但直接在手機上直播有很多缺點,例如直播介面、音源等等的,或直播時還要進行多人語音,麥克風會被單一應用程式佔用。 很多實況主也會嘗試將手機畫面顯示到電腦,可是網路上的很多軟體是不能傳送音源的,所以只會有畫…
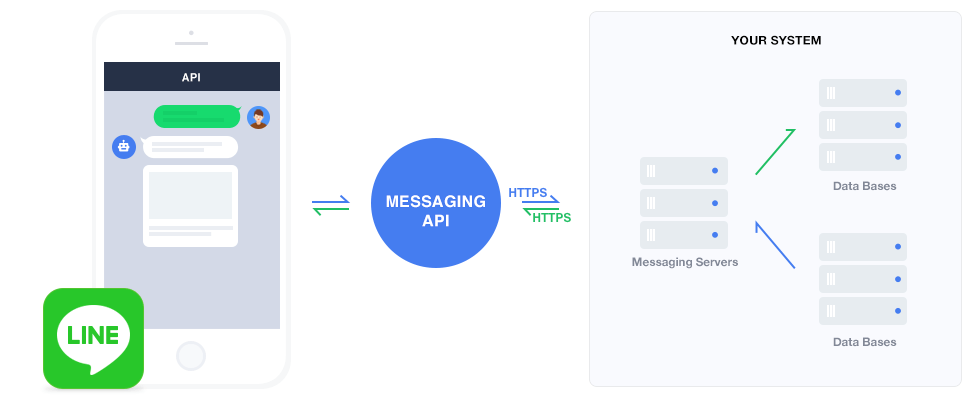
Line Bot 開發教學,基礎範例程式碼 (PHP) – 輕量版 LINEBotTiny.php
本篇教學 GitHub 專案https://github.com/GoneToneStudio/line-example-bot-tiny-php 目錄 (點擊快速移動) 介紹建立機器人帳號開始進入程式碼開始解釋程式碼文字訊息圖片訊息影片訊息音頻訊息位置訊息貼圖訊息圖片地圖訊息按鈕模板訊息確認模板訊息輪播模板訊息圖片輪播模板訊息Flex 訊息其他資訊 介紹 Line Bot …
Facebook Messenger 開啟實驗黑暗模式功能,神秘關鍵符號!
最近這幾年很多的開發商都陸續加入了 Daek Mode (黑暗模式),因為在特定情況下可讓裝置更省電,也會讓眼睛看畫面時更舒服。 Facebook Messenger 也加入了黑暗模式設定,打開 Messenger 後點擊個人頭像在裡面會有「夜間模式」的設定。 Facebook Messenger 夜間模式 但你一定會發現怎麼沒有這設定,因為 Facebook 把…
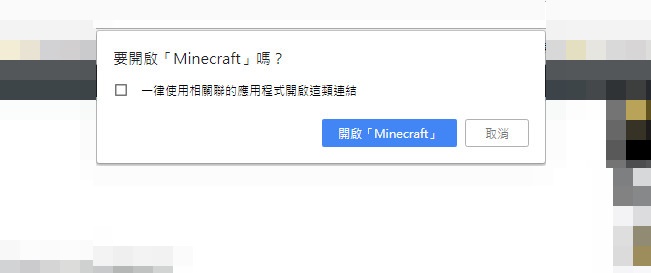
Minecraft (BE / PE) Url Scheme,利用網址啟動 MCPE 執行各項功能!
我來分享 Minecraft (BE / PE) 的 Url Scheme! Minecraft (BE / PE) 本身應用程式有註冊自定義 URL,這代表您可以從 Web 瀏覽器啟動遊戲,可以做一些其他很酷的事情,例如自動新增伺服器。 應用程式 URL 在部分平台作業系統或瀏覽器可能不能直接輸入在瀏覽器網址欄執行,必須在瀏覽器書籤或網頁上點擊連結才能觸發,例如…
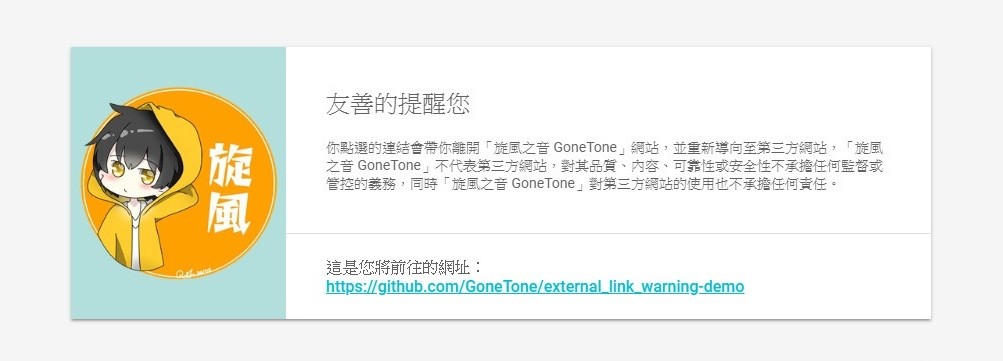
【jQuery】網頁外部連結警告實作教學
本篇文章將教您如何實作網頁外部連結警告,使用 jQuery。 以下教學假設 example.com 為網站網域。 當使用者點擊網頁內外部連結時,都是直接轉跳開啟第三方網頁,有些網站卻是會先跳到警告頁面詢問是否前往,本篇文章就是要教您如何實作外部連結警告這功能。 使用 jQuery 寫出判斷,當使用者點擊連結時判斷是否為本站網域,…
jQuery Ajax 實現不刷新頁面提交資料 (後端使用 PHP 處理回傳 json)
本篇文章交教您如何使用 jQuery Ajax 提交表單資料達到不刷新頁面的需求! 介紹 首先我們先來了解什麼是 Ajax,AJAX 即「Asynchronous JavaScript and XML」 (非同步的JavaScript與XML技術),指的是一套綜合了多項技術的瀏覽器端網頁開發技術。 傳統的 Web 應用允許用戶端填寫表單 (form),當送出表單時就向網頁伺服器傳送…
【JavaScript】JS 判斷使用者是否安裝應用程式 App 並啟動
本篇文章將教導如何利用 JavaScript 寫出當使用者裝置有安裝那應用程式時,就啟動應用程式,否則前往指定網頁的功能! 文章使用 Line 做示範。 關於 URL scheme 的解釋請看 https://zh.wikipedia.org/wiki/%E7%BB%9F%E4%B8%80%E8%B5%84%E6%BA%90%E6%A0%87%E5%BF%97%E7%AC%A6 開始教學 首先我們先寫入 JavaScript,創一個 f…
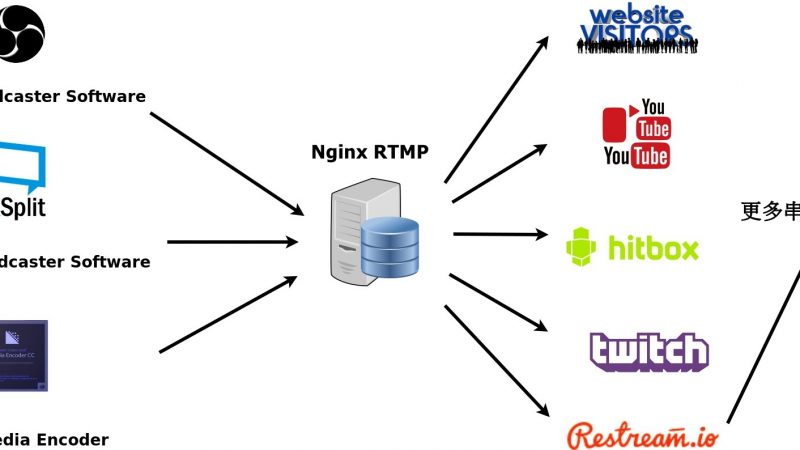
OBS 多平台直播,將遊戲實況畫面同時播送至各平台 (Windows)
注意:Facebook 直播必須要強制使用 rtmps,本篇文章目前不支援,未來或許我會更新文章 :) 本篇文章將教導怎麼同時直播至各平台,利用 Nginx RTMP 功能來分流,達到我們的需求! (本篇文章只適用於 Windows) Nginx RTMP 分流解釋圖 事前準備 首先我們先前往 GitHub 下載 Nginx RTMP (點我前往)。 準備好一個直播軟…
WordPress Bootstrap 框架佈景主題自定義 paginate_links 分頁按鈕樣式 (Bootstrap 原生樣式)
您的 WordPress 佈景主題是使用 Bootstrap 框架開發,但 WordPress 內建 paginate_links 分頁按鈕樣式卻很醜,自己寫 css 又差了一點嗎? 本篇文章直接示範如何自定義 paginate_links 分頁按鈕樣式,使用 Bootstrap 原生的樣式! 原本 paginate_links() 會輸出程式碼 <a class="prev page-numbers" href="https://blog.…